作為一個乙方公司的員工,在工作期間經常受到甲方人員發來的各式各樣的網站設計稿,有PS(Photoshop)、AI(Illustrator)、CDR(CorelDRAW)等等。雖然什么樣的軟件都能開發網站,但是作為行業通用符合大部分人使用習慣的還是PS+DW(Dreamweaver)配合設計+前端+程序開發。網站建設主要分3個流程分別為頁面設計、前端制作、程序開發;每個階段的分工人員和使用軟件也略有區別。
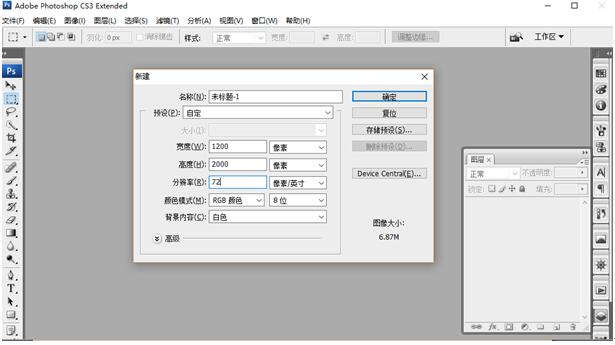
首先第一步進行的是頁面設計(部分大型網站要先開始做策劃和原型圖制作,但這個不是必要過程,所以這里不做過多的闡述)頁面設計我們主要用PS,經常收到一些平面設計公司發來AI和CDR格式的設計稿,這種設計稿不是不能用,是用起來太麻煩,因這是矢量圖軟件,做矢量圖和印刷效果會很好,單位標準也是厘米等相對長度單位,但是網站就是展示在各種電子設備終端的,不需要印刷單位標準也是像素和屏幕分辨率是匹配的。如下圖新建一個網站設計首先在PS里面建一個文件。

作為PC端的網站寬度1200PX就足夠了,因目前更小的顯示器如筆記本也是1366px了,臺式顯示器低于1280px也基本沒有了,所以這個寬度各PC終端都能展示完。移動終端還需要我們單獨再設計一個稿。

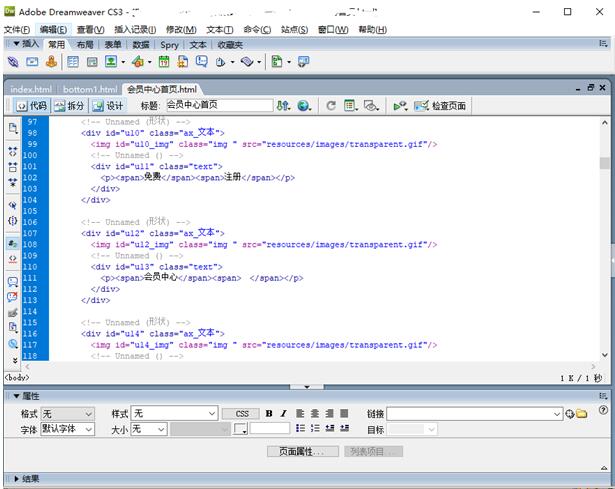
以上是2018.7—2018.12月近半年的終端分辨率統計,其中畫紅線的是PC端分辨率統計,沒畫紅線的是移動端分辨率統計。所以PC端制作寬度1200px足以了,由于移動端的雙倍分辨率所以移動端750px也足以了。 其次當頁面設計稿做好后就要做前端制作了,就是把PSD文件制作為HTML文件,這里前端用的軟件和程序開發用的軟件是一直的都是DW(不過程序用的軟件更雜一些),移動端興起后前端制作師的工作量就大大增加了,因同樣的設計稿前端要把稿件制作為兼容各種分辨率的html文件,因設計師的稿件是固定的,要兼容各種不同大小的顯示器,特別是不同內核導致讀取代碼方式不一樣的瀏覽器,如:IE瀏覽器、谷歌瀏覽器(Chrome)、火狐瀏覽器(Firefox)和國內的360瀏覽器等等。要做到完全兼容顯示效果一直,還是很需要水平的。制作界面如下圖:

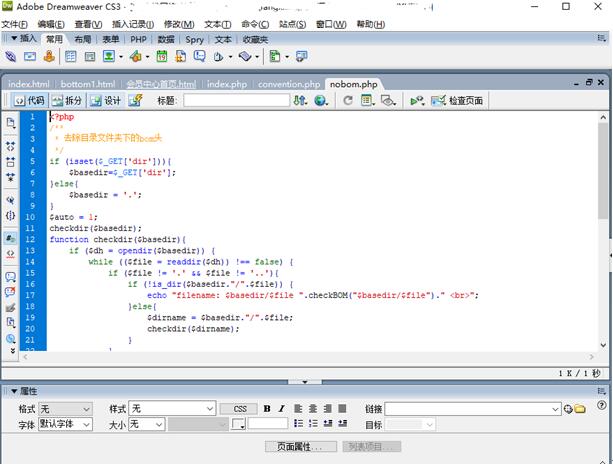
更后是網站的程序開發,程序開發用的軟件就比較雜了,不過也有很多是用DW軟件寫代碼的,其中代碼技術分為PHP、.NET、JAVA等等,方維開發網站主要用PHP也是市場上開發網站的一種主流技術。程序開發的重點是要實現網站上的各種邏輯功能,如實現后臺可以更新網站上的信息、實現會員的注冊等等,還有一個重點就是系統安全,特別是一些涉及到金錢交易的商城網站,所以這種功能型網站開發程序是一個重點也是一個難點!如下圖為程序開發網站的軟件截圖

雖然開發網站用什么軟件是沒有相對的標準,但是還是建議用一些行業通用的軟件,畢竟網站的后期可能有新需求要二次開發,以及在正在開發的過程中需要同事的協助等等。大家統一標準才能事半功倍。